코로 넘어져도 헤딩만 하면 그만
크로스 브라우징과 SEO 본문

🚩크로스 브라우징
웹 표준에 대한 글을 읽다 보면, 크로스 브라우징Cross Browsing이라는 말이 자주 언급됩니다.
크로스 브라우징이란 웹 사이트에 접근하는 브라우저 종류에 상관 없이 '동등한' 화면과 기능을 제공하도록 하는 작업입니다. 굳이 동일한이 아닌 동등한이라는 표현을 쓰는 건 브라우저의 렌더링 엔진마다 종류가 달라서, 완벽히 같은 화면을 만들기는 불가하기 때문이에요. 그럼에도 어떤 브라우저를 사용하건 웹 페이지가 동등한 수준의 정보와 기능이 유지되도록 만들 수는 있습니다.
이전까지는 인터넷 익스플로러라는 브라우저가 타 브라우저와 호환이 안 되고, 여러 크로스 브라우징 이슈를 겪는 탓에 많은 개발자를 고통스럽게 했습니다. 예를 들어 다른 브라우저에서 페이지를 만들었는데 인터넷 익스플로러에서 시험해보니 뜨지 않아 아예 새 페이지를 하나 더 만들어야 하는 경우도 있었다는 거에요. 같은 작업을 두번씩 하니 효율도 떨어지고, 의욕도 떨어지고. 심지어 최신 스펙의 CSS나 JS를 지원하지도 않아서 이전 버전대로 코드를 써야 하기도 했습니다.

다행인지(?) 공공의 적, 인터넷 익스플로러는 2022년 6월 부로 지원이 종료되었습니다. 무려 27년만에 서비스가 종료되었다고 하네요. 이 덕분에 크로스 브라우징의 난이도는 훨씬 낮아졌다고 보면 되겠습니다.
MDN이나 Can I Use 같은 사이트에서 어디까지 지원되는지 브라우저 별로 살펴볼 수 있습니다. 지원되지 않는 오래된 브라우저를 써야 하는 상황이라면, 대체할 수단을 마련해주는 게 좋겠지요. 기능을 구현한 뒤에는 여러 브라우저 및 운영 체제, 혹은 다른 기기에서 테스트를 진행해가며 잘 호환되는지 살핍니다.
TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴을 사용하는 것도 방법입니다. 이 과정에서 버그가 발견된다면 수정하고, 다시 실험해보며 오류를 찾아야 합니다. 물론 웹 표준을 잘 지키고 있다면 크로스 브라우징 이슈도 어느 정도 해결이 되기 때문에, 처음 만들 때부터 표준을 늘 염두에 두고 제작하도록 합니다.
표준이 괜히 표준이 아니니까요.
🚩SEO (검색 엔진 최적화 작업)
이렇게 잘 만들고 오류까지 고친 웹 페이지이지만, 검색을 했을 때 노출되지 않으면 쓸모가 없습니다. 그렇다면... 사람들이 많이 찾을 수 있는 페이지를 어떻게 만들어야 좋을까요?
바로 이때 고려하면 좋은 것이 SEO(Search Engine Optimization, 검색 엔진 최적화)입니다. 검색 엔진에서 웹 페이지가 다른 페이지들보다 상위에 노출되게 도와주는 거죠.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉩니다.
On-Page는 '페이지 내부에서 진행할 수 있는 SEO'로, 제목과 핵심 키워드의 배치, 효율적 HTML 사용 등이 있습니다.
Off-Page는 반대로 '외부에서 이루어지는 SEO'로, 광고비 지불, 소셜 미디어 홍보, 백링크(타 사이트와의 링크)등을 사용합니다. 즉 Off-Page는 페이지 내부 구조나 내용과는 무관합니다.
그렇다면 On-Page를 통제할 수 있는 요소들에는 어떤 게 있을까요?
자신의 웹 페이지가 검색 엔진에 최적화가 되도록 말이죠.

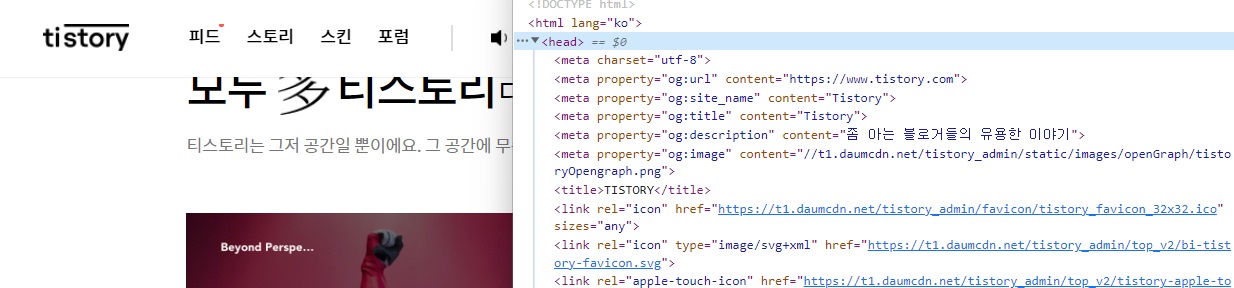
이를 보기 위해 티스토리 홈 페이지를 한번 열어 살펴보았습니다. F12를 누르면 개발자 도구가 나옵니다. 여기서 <head>태그 내부에 접혀 있는 코드를 펼쳐보니, <title>이 하나 있고 <meta>라는 태그들이 잔뜩 있는 것을 볼 수 있습니다. 바로 이 <title>과 <meta>태그가 검색 엔진 최적화에 도움을 주는 요소들입니다.
<title>태그는 검색 결과창에서 제목에 해당합니다. <head> 요소의 자식 요소로 작성하는데, 주로 사용자들이 이 제목을 보고 들어갈지 말지 선택하기 때문에 매우 중요합니다. 너무 짧거나 길어서 내용의 파악에 문제가 생기면 유입률이 떨어지고, 핵심 키워드가 너무 반복되면 불이익을 받을 수도 있습니다.
<meta>태그는 메타적인 데이터를 담는 요소입니다. 이 웹사이트가, 어떤 데이터를 다루고 있는지 미리 기입해두는 것이죠. 이 메타 태그에도 크게 종류가 있습니다.
1) SEO를 위한 meta
검색 엔진에서 노출되는 정보를 담습니다.
<meta name="속성값" content="내용" />
속성값의 종류:
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용합니다. |
| author | 콘텐츠의 제작자를 표시합니다. |
2) 오픈 그래프
<meta property="속성값" content="내용" />오픈 그래프란, property 라는 속성을 사용하는데 게시물 공유를 위한 목적으로 적어두는 태그입니다. 각 속성값 앞에 오픈 그래프를 뜻하는 og가 붙어 있는 것을 볼 수 있죠? 이렇게 적은 meta 내용들은 sns로 사이트를 공유했을 때 한눈에 보이는 소개글처럼 띄우는 식으로 사용할 수 있습니다.
속성값의 종류:
| og:url | 페이지의 표준 URL입니다. |
| og:site_name | 사이트의 이름입니다. |
| og:title | 콘텐츠의 제목입니다. |
| og:description | 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| og:image | 미리보기로 표시될 이미지입니다. |
| og:type | 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다. |
오픈 그래프 또한 SEO와 아주 무관하지는 않은데요. 원활한 링크 공유를 통해 사이트에 방문자 수가 많아진다면, SEO에서도 위쪽에 뜰 확률 역시 올라가기 때문입니다. 따라서 meta 데이터는 양쪽 모두 꼼꼼하게 잘 적어주는 게 좋습니다.
이러한 오픈 그래프를 직접 적어주는 것도 좋지만, 사이트를 이용할 수도 있습니다.
Meta Tags — Preview, Edit and Generate
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
metatags.io
구글, 페이스북, 트위터에 알맞은 태그를 생성해주는 사이트 같네요. 각자 원하는 정보를 넣고 태그로 변환하면 됩니다. 이때 이미지는 자신의 컴퓨터에서 올려야 합니다.
역시... 불편하면 누군가 다 개발을 해놨어...
'CODE STATES 44' 카테고리의 다른 글
| Session 3 회고...너무 빨리 흐르는 시간. (2) | 2023.05.09 |
|---|---|
| 비동기적인 Ajax 요청 (0) | 2023.05.01 |
| useEffect의 clean-up 함수 (0) | 2023.04.26 |
| 웹 표준과 시멘틱함에 대하여 (0) | 2023.04.26 |
| 리액트의 훅: useState, useEffect, useRef (0) | 2023.04.24 |


