[AutoSet]오토셋 이용해서 공통 헤더-푸터 파일 분리하기
보통 웹페이지에서 헤더header 부분과 맨 밑의 푸터footer은 여러 번 공통적으로 등장한다.
이처럼 반복되는 부분을 모든 서브페이지 html 마다 쑤셔넣는 것은 비효율적이기 그지없다! 따라서 공통되는 부분들은 다른 파일로 분리한 뒤 짧게 링크 한줄로 넣어주는 방식(가령, css파일이나 js파일을 연결하는 것처럼.)을 취하는 편이 현명할 것이다.
하지만 이 방법은 로컬에서는 쓸 수 없어서 서버의 힘을 빌려야만 한다. 여러 방식이 있겠지만 이번엔 오토셋을 써봤다.

오토셋 http://autoset.net/xe/ 은 apm setup(아파치 웹서버 / php / MySQL)을 전부 한번에 설치하도록 도와주는 프로그램이다. 이 셋은 상호 보완적으로 작동하며 서버를 쉽게 돌릴 수 있게 한다. 비록 지금은 업데이트가 멈추었지만, 쓰기 편리한 툴임은 확실하다.
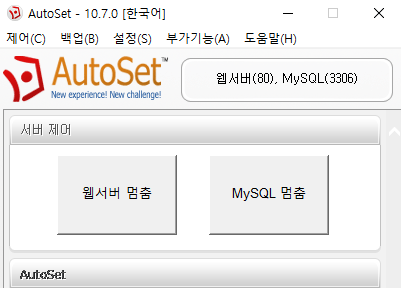
1. AutoSet을 다운 받아서 바로 실행시킨다. 처음에 버튼에 '멈춤'이라고 떠있어야 서버가 구동 중인 것이다.
2. 로컬 디스크:C 에 가면 AutoSet10이라는 폴더가 있다. 그 중 public_html 폴더가 앞으로 루트 폴더가 된다-vs code에서 작업하기 위해 열 때도 이 폴더는 반드시 상위폴더가 되어야 한다. 안 그러면 오류 난다. 내가 두 번이나 404 오류가 나서 기억하려고 써두는 거...-즉, 그 폴더 안에 기존 작업하던 상위 폴더 이름으로 하나 만들고 내부 폴더들을 싹 다 복사해서 넣어준다. 수정할 거면 앞으로는 로컬이 아니라 여기서 작업해야 한다.
3. pc폴더 내부에 include 폴더를 새로 하나 만들고(반드시 이 이름이어야 하는 듯.)여러 페이지에서 반복되는 header.html과 footer.html 을 싹둑 분리해서 넣어준다. 각각의 html 속에 header윗부분을 맨 위까지 다 복붙, footer아래를 다 복붙. 중간에 막... 이래도 되나? 싶어도 된다.
5. 이제 헤더와 푸터가 잘린 index.html의 꼭대기와 아래에 <? include("../include/header.html"); ?>과 <? include("../include/footer.html"); ?>를 삽입해준다. php로 다른 파일을 include 시켜주는 것.
6. 홈페이지를 오픈 서버로 먼저 열고, 주소창에서 '5500...와 숫자 비슷한 로컬 주소'를 지우거나, 80으로 바꿔준다(둘다 가능). 이제 로컬이 아니라 서버를 통해 열린 홈페이지가 된다.
공통 요소를 나누는 방법은 이렇게 서버를 따로 설치해서 써야 한다. 번거로워 보이지만 수십 개의 서브 페이지에 일일이 넣고, 또 나중에 하나 수정하기 위해 다 일일이 바꾸는 것보다는 이게 유지-보수에 훨씬 편리하다.
- 이렇게 헤더를 분리한 사이트는 netlify에서 작동하지 않으며, aws 혹은 dot home에서 올릴 수 있다.
- 오토셋으로 수정할 때는 로컬과 달리 저장과 동시에 새로고침이 안 된다!(내가 깔아둔 확장 프로그램이 작동x 하는듯?). 셀프 새로고침 해줘야 한다.
- git은 어디에서나 동작한다. autoset 폴더 안에서도 가능.